SEOs tend to have a love-hate relationship with the Shopify ecommerce platform. On one hand, it comes set-up with great SEO capabilities and functionalities, including out-of-the-box metadata fields, automated XML sitemaps, and built-in website analytics. On the flip-side, some aspects can drive you crazier than your grandma showing you her old button collection for the 20th time. (Just kidding. It’s good for grandma to have a hobby.)
For starters, Shopify doesn’t allow users to make changes to their robots.txt file, which is essential for managing SEO crawlability. While they do allow you to add a noindex tag to a page, you can’t create any rules or directives for search engine spiders to follow. The inflexibility is just one of the many frustrating aspects of the Shopify platform for SEO, but there are ways to resolve some of Shopify’s broader shortcomings.
How to Solve Shopify’s Duplicate Content Issues
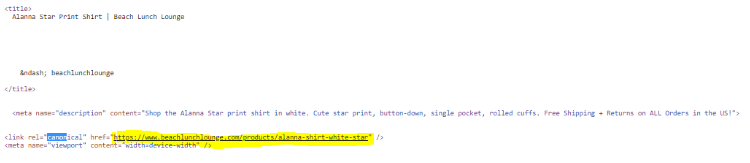
To understand what’s happening, we must first take a glance at what we know about canonical tags and duplicate content. Below is Google’s official statement on canonical tags:
“A canonical URL is the URL of the page that Google thinks is most representative from a set of duplicate pages on your site. For example, if you have URLs for the same page (for example: example.com?dress=1234 and example.com/dresses/1234), Google chooses one as canonical.”
Essentially, Google wants to determine the most important or primary version of your page. They can try to do this themselves, or you can provide them with canonical tags to point them in the right direction. Certain requirements must be met for Google to respect your canonical tags. While they offer a lot of guidelines, one point sticks out the most:
“Link to the canonical URL rather than a duplicate URL, when linking within your site. Linking consistently to the URL that you consider to be canonical helps Google understand your preference.”
Google seeks to understand the relationship between duplicate URLs, so sending links to the non-canonical version could result in the wrong URL ending up in Google’s index—potentially ranking for your targeted keywords.
Shopify Dynamic Collection Product URLs
Shopify has two different page structures to display products. One is the traditional (and intuitive) /products/product-name and the other structure is much bigger (and quite the cluster). The other way to reach product pages was via their respective collections page, which looks something like this /collections/fall-winter-2019/products/product-name. In the latter example, the product can be accessed via the /collections/fall-winter-2019/ page, which is why the dynamic URL is created.
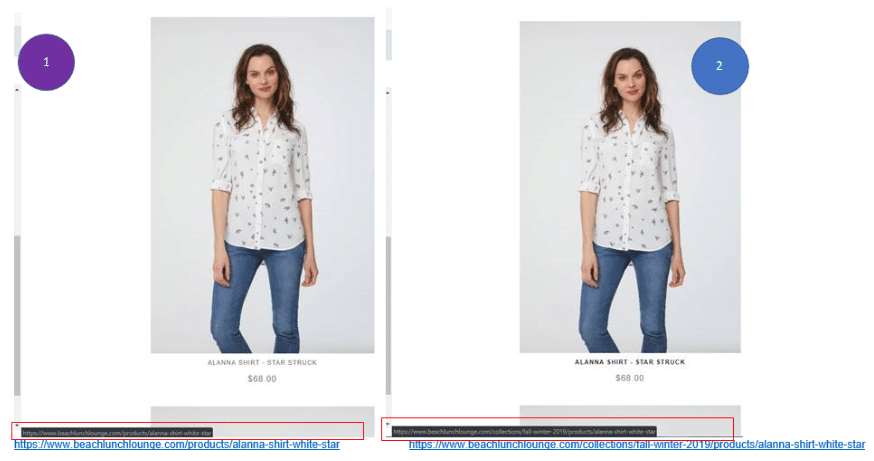
Both of the URLs bring up identical pages, and in some cases, the product collection/product URL ranks despite it being canonicalized to the clean product URL (image below).

Example of a product page with two different URL structures, one containing the name of the collection, but both containing a canonical to the /product/ version of the URL

Canonical page (left) and non-canonical page(right) side by side
As it turns out, the canonical and non-canonical page differentiation is a common frustration among SEOs who work with Shopify sites. A quick Google search will lead you down a rabbit hole of Shopify SEO gripes.
Configuring Collection and Product URLs
Out of the gate, Shopify sets up its product URLs so that they would update dynamically to contain the name of the collection the user originated from. Essentially:
Product A – Domain.com/products/product-a
Product A in Featured Collection – Domain.com/featured-collection/products/product-a
Product A in Sales Collection – Domain.com/sales-collection/products/product-a
All of the above are considered the same product and same page. While Shopify’s canonical tag properly points search engines to the preferred version of the URL, internal links still point to the various non-canonical versions throughout the site. So, the key is to eliminate the line of code responsible for dynamically generating the collection URLs.
To do that, you’ll need to gain access to the Shopify theme’s liquid files. The process may differ depending on the Shopify theme you’re using, but an excellent place to start is to look for the following line of code:
Code responsible for dynamic collection URL
{{ product.url | within: collection }}
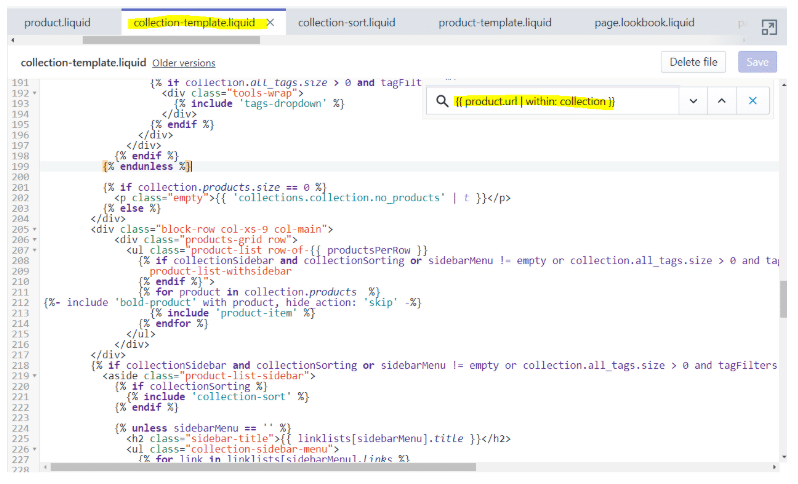
Look for your “collection-template.liquid” file; it’s the one we’ll edit. Once you find the file, perform a search (using Ctrl + F) and type in the code below (see image)

Code responsible for dynamic collection URL
{{ product.url | within: collection }}
The line of code above indicates, for products found ‘within’ any collection use the collection name in the URL. We want to override the code so that our product URL shows up in internal links across the site, regardless of the collections it can be found in. Remember, this product URL is our designated canonical, so it should be the version linked to throughout the site.
Replace with the following code
{{ product.url }}
By simply removing the “within: collection” we can get rid of this dynamic generation of URL structures. If this worked correctly, all your canonical product URLs should be visible from any collections page.
Things to keep in mind When Configuring Collection/Product Pages:
- This process will not eliminate the collection URL. It will still be a live page, with a canonical tag pointing to the product page. Don’t worry, we use this process to make sure the collection URL isn’t the version that is being linked to internally.
- Do not mark the collection URLs as noindex. Having both noindex and canonical tags on the URL creates a conflict for Google. And adding a noindex will noindex all versions of that URL (not just the non-canonical version).
- Make sure any internal links from non-collection pages point to the product version of the URL.
- Collection versions of product URLs should not be included in XML sitemaps.
- You can potentially add redirects from the collection pages to the main product page, but this isn’t necessary. Unless those pages are receiving a substantial amount of backlinks.
If your product URLs containing the names of collections were ranking better than the canonical version of the product page, you might see some volatility in rankings as Google reassesses this change. So don’t be surprised if you see temporary dips in keyword rankings.
Enjoy Life Without Shopify Duplicate Content
Managing canonicals is a common SEO practice and, for the most part, painless on small and medium websites. However, when you’re dealing with structural CMS functions, they can make the process a lot more complicated.
Shopify has a lot of restrictions, but with some creativity and basic HTML knowledge, you can get a lot done. If you find yourself in need of further assistance with Shopify, feel free to contact us.






