Starting mid-June 2021, Google will begin to roll out its update that officially makes web pages’ user experience a top SEO ranking metric. What does this mean for marketers? Soon, all new and existing websites must be optimized for the best user experience possible.
Google’s Core Web Vitals, the newest form of web performance metrics, aggregates real-world usage data across user devices. And in a few weeks, these core web vitals will use your website’s user experience to measure your score — and ultimately affect your rankings.
We’ve created this comprehensive guide to walk you through understanding your site’s Core Web Vitals Score and the best practices you can use to improve it. Outlining everything from definitions of key vocabulary to explaining how this score affects your search ranking, our expert development team shares what we use for all new website builds, including the recent launch of our own new website that came with our recent rebranding.
Table of contents
- Understanding your Core Web Vitals Score
- The Importance of First Contentful Paint (FCP)
- Defining Core Web Vitals
- Where can you find your Core Web Vitals Score?
- How does your score affect your search ranking?
- Core Web Vitals for Page Experience Starts in June 2021
Understanding your Core Web Vitals Score
Core Web Vitals are specific factors in your webpage’s overall user experience that Google considers important — and ultimately affect your search rank. These factors are then used to create your Core Web Vitals Score and it’s this score that Google uses to rank your site.
Google’s update in June 2021 is based on three core web vitals — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). In addition to these three metrics, the First Contentful Paint (FCP) plays a critical role.
The Importance of First Contentful Paint (FCP)
While Core Web Vitals are the most important metrics for the best page experience, there’s one additional web vital we consider just as significant since improving it can significantly affect the three Core Web Vitals — First Contentful Paint (FCP).
What is First Contentful Paint (FCP)?
Google defines First Contentful Paint (FCP) as a metric that measures the time from when a page starts loading to when any part of the page’s viewable content is rendered on the screen. Viewable content includes images, text, or menus.
Why is First Contentful Paint (FCP) Important?
The First Contentful Paint (FCP) is especially important since it has a significant effect on all other Core Web Vital metrics as they can’t be measured until the FCP has occurred. Improving the FCP will directly improve other scores, especially the Largest Contentful Paint (LCP).
What steps can be taken to improve First Contentful Paint (FCP)?
There are several steps marketers should take to significantly improve a site’s First Contentful Paint (FCP) score. Below is what we consider to be critical to improving this score.
- Ensure your webserver is both fast and configured for optimal performance. If your server responds slowly, it has a direct impact on your score, even if your page is cached.
- Use a Content Delivery Network (CDN) to serve static assets including CSS, JavaScript, image files, and if possible, html files. Delivering content closer to your end users will improve your score.
- Optimize your site to cache non-dynamic content when possible. Database queries are expensive and can trigger slower loading times so implementing a good caching policy is critical to a good FCP score.
- Eliminate all render blocking scripts and CSS files by having critical CSS and JavaScript necessary to render the above the fold implemented inline while deferring the rest.
- Reduce both the number of fonts used on a website and the weight/italic variations to the bare minimum. Even adding additional weights can significantly increase load time.
- Preload any fonts with crossorigin. If the font is offsite, use preconnect for any fonts used above the fold.
- Don’t use icon libraries like Font Awesome loaded in bulk. If the icons are required above the fold, they should be added as inline SVGs for optimal performance.
- Minify your CSS and JavaScript files to ensure they are as small as possible.
- Use modern JavaScript and CSS. If you haven’t already, dump support for Internet Explorer 11. Whenever possible, don’t use jQuery. Using modern scripts and CSS are far more efficient than legacy methods in both size and speed of execution.
- Reduce the size of the DOM when using inline SVG icons by creating reusable svg icons.
Defining Core Web Vitals
Core Web Vitals are the constantly evolving metrics Google applies to all web pages to best measure the page experience that real-world users experience. These metrics consist of three core metrics — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
What is Largest Contentful Paint (LCP)?
Google defines the Largest Contentful Paint (LCP) as a metric that reports the render time of the largest image or text block visible within the viewport. In short, the LCP is the largest viewable block of your page that occurs by the time the rendering process is complete.
Why is Largest Contentful Paint (LCP) Important?
The intent is that this element is the first thing a user’s eye sees when visiting a page. This has a significant impact on user experience since having a good score will help the user perceive a faster site load, while a poor score might cause frustration. It’s also confirmed that this score will have an impact on SEO rank in an upcoming rank.
What steps can be taken to improve Largest Contentful Paint (LCP)?
The first step to improving your Largest Contentful Paint (LCP) is to ensure your First Contentful Paint (FCP) is good. More than any other state, the FCP has a direct impact on this score. Additional guidelines are below to continue to improve your Largest Contentful Paint (LCP).
- If your LCP is purely text or contains text, follow the guidelines outlined for FCP to preload the font with crossorigin and use preconnect if the font is loaded externally and with minimal weights or variants.
- If your LCP is an image, use the html image tag rather than a background image if possible.
- You can use the CSS property object-fit to create a similar experience to background images. Using an image tag allows you to use responsive images via srcset HTML function for responsive images. If your site is WordPress, using native WordPress image functions will generate this code automatically.
- If you must use background images, be sure the image loaded is optimized for the screen width it’s viewed on. For example, use a mobile-optimized image for mobile devices and a desktop optimized image for desktop.
- Note: If using a background image and it fills the entire view port, Google no longer considers this to be the LCP as of Chrome 88 bug fix changelog.
- Don’t lazy load your LCP image since it needs to load as fast as possible. If using native lazy load, set it to “eager.”
- For an image-based LCP, preload the image similar to preloading fonts. You can use media queries to only preload the image necessary for the correct screen width.
- Compress your image as small as possible and use modern image formats like WebP where supported.
- If possible, use images that are not considered “busy” requiring less data to draw in the image. Solid colors compress better than photographs with a significant color spectrum.
- Specify image dimensions when using an image tag to reserve the space of the image improving the time required for the browser to draw in the image.
What is First Input Delay (FID)?
First Input Delay (FID) measures the interactivity of a page, targeting how quickly a page will respond when a user attempts to interact with it. Getting a low FID ensures the page feels responsive leaving a good first impression, while a poor FID will result in unresponsive pages and annoyance.
Why is First Input Delay (FID) Important?
When a user attempts to interact with a site, they’ll likely become frustrated if it doesn’t respond immediately. Reducing frustration is imperative to improving page experience. This metric will have a direct impact on SEO rank in an upcoming page experience SEO algorithm update.
What steps can be taken to improve First Input Delay (FID)?
Starting with a good First Contentful Paint (FCP) can have a significant impact on FID, and all other Core Web Vital metrics. Optimizing the initial load speeds up the response time of the browser. The The following steps offer more details.
- Use modern JavaScript. Drop support for legacy browsers i.e. Internet Explorer 11 and legacy frameworks i.e. jQuery. Modern JavaScript is far more efficient and optimized. And if you don’t require support for an older browser, it requires less code to implement similar functionality — resulting in improved response times.
- Minify your scripts, using inline scripts for critical draw items above the fold while deferring the remainder will improve FID.
- Remove non-critical third-party scripts to reduce bloat.
- Optimize scripts by removing any unnecessary scripts not used for the current page.
- Larger JavaScript applications should load JavaScript in chunks asynchronously and as needed to minimize impact on FID.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is an important metric for improving page experiencing by tracking the stability of the visual user experience on a page. It helps to quantify the layout shifts that can occur while a user visits a site. Minimizing this score is key to improving user experience and usability.
Why is Cumulative Layout Shift (CLS) Important?
One of the most frustrating experiences for end users is when content shifts unexpectedly. This can cause a user to lose their place or click/tap the wrong thing. It’s extremely frustrating and critical to page experience, triggering Google to include it as a ranking factor.
What steps can be taken to improve Cumulative Layout Shift (CLS)?
The goal when optimizing your Cumulative Layout Shift (LCS) is to draw in the initial screen as fast as possible and then keep content shifting to a minimum once the initial draw is complete. This again outlines why having a good First Contentful Paint (FCP) is so critical to improving your Core Web Vitals. Several additional steps, seen below, can also be taken to improve the score.
- All image tags should have the proper height and width dimensions set to help the web browser reserve the space before an image draws in.
- If you’re using display swap to increase speed for font optimization, ensure the default font is similar in size to the end result to minimize the jump when the Flash of Unstyled Text (FOUT) occurs.
- Don’t use icon fonts libraries as these can load slowly, sometimes causing a shift in layout. Instead, use inline SVGs where possible.
- If you have JavaScript message alerts such as “click here to accept cookies,” ensure these are optimized for modern JavaScript. Implement the script inline to ensure it executes quickly and with no reliance on third-party libraries.
- Don’t use any “popup” calls to action that occurs a short while after the user visits a site. These can be detrimental to your CLS. If you must use them, ensure they don’t trigger for at least the first 15-20 seconds of browsing.
- While serving ads on your site, don’t use ads with dimensions that are unknown or can change. Ensure the ad space is reserved so content doesn’t shift after the ad draws in — this frequently happens on a delay.
Where can you find your Core Web Vitals Score?
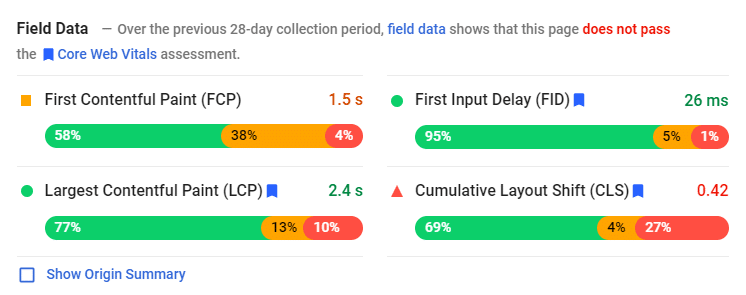
The best way to identify your current Core Web Vitals Score is to run a PageSpeed Insights test on the page and look for Field Data. For example, here’s the PageSpeed Insights test for our website.
To pass your Core Web Vitals assessment, your page must pass in all three Core Web Vitals.

In the above example, the Field Data shows a score based on the previous 28-day collection period and outlines the metrics for First Contentful Paint (FCP) and the three Core Web Vitals — Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). This site has an excellent PageSpeed score and passed the LCP and FID — but ultimately failed its 28-day assessment due to an excessive CLS score.
How does your score affect your search ranking?
Marketers want to know how much your score, or even passing the test, matters for your search ranking. If a site with a good page speed score still doesn’t pass Core Web Vital, does it even matter? The good news is optimizing for Core Web Vitals, even if your site never passes, will improve your search ranking. Google’s Philip Walton explained further at Google’s I/O this month.
“You will get a ranking boost for reaching the good threshold for all pages but beyond that point, you don’t get an additional boost for reaching it even better… However, if you have a slow page, you improve to ten seconds, that could potentially boost your ranking.”
Philip Walton, Staff Developer Relations Engineer
AMA WEB VITALS, GOOGLE I/O MAY 18, 2021
So, Google officially announced that any improvement is better than no improvement. However, once your page fully passes, no additional ranking boost will be received for improving it further.
Identify and Holistically Understand your Target Audience
Thinking strategically about your user experiences means hyper-focusing on your target audiences. One of the single most underrated metrics affecting your Core Web Vitals score is fully understanding your target audience. Specifically, knowing your target audience’s devices and Internet speed. Core Web Vitals’ Field Data is based on the past 28-days of actual user data who’ve visited your site.
If your target audience primarily consists of users with high-quality mobile devices connected to high-speed WiFi, then passing Google’s Core Web Vitals will be significantly easier. On the other hand, a with a target audience of average users using poor quality devices with weaker mobile connections will have a more difficult time passing the assessment.
Core Web Vitals for Page Experience Starts in June 2021
Google’s page experience will start gradually rolling out in June 2021. Improving your page experience, even a little bit, will help your site benefit from this update.
Our site is strategically monitored and updated with our experienced teams’ consistent optimization. It’s a great example of success from expertise and dedication to the latest best practices — view our PageSpeed Insights test.
To learn more about Google’s Core Web Vitals, read Understanding Core Web Vitals. And if you’re in need of technical expertise and support to achieve your site’s full potential, reach out to our expert team.






